Janell Baxter
Recent Work
Greatness Rocks: A site, greatness.rocks, that highlights methodologies, frameworks, and tools for high-performance teams including The Core, and a companion bot that integrates The Core Protocols and The Core Commitments into a Discord server.
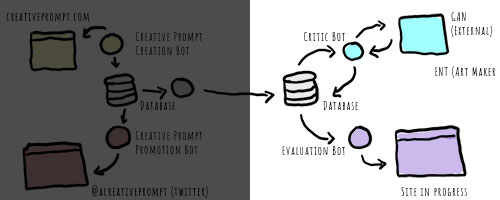
Bot Squad: Five bots collaborating together. One develops a creative prompt that another builds a work based on. The creative prompts are also published to a website and to Twitter. Completed works are shown to a GAN and the results are compared to the orginal creative prompt.
Creative Prompt: A bot that suggests topics for creative work.
Recent Code Posts
- C# Type Conversion (and Coffee!)Learn what it means to convert data from one type to another in C# (type conversion).
- Debugging Buddy (Rubber Duck Programming)Troubleshoot errors by explaining your code to a non-programmer.
- Debugging Code: Poem Generator (C#)Practice debugging and troubleshooting.
- C# Random FortuneGet a random fortune!
Articles, tutorials, and code posted at Programming is Fun (.com).
About
Janell is a tenured professor, develops apps, and shares code, tutorials, and other resources at programmingisfun.com. She has an MS in computer science, a BFA in studio arts, and explores synergies between programming, design, and art.

Her professional work includes engineering bots and building simulations and software. She’s been involved in a range of development projects, from commercial work to simulations and serious game-like experiences funded by grants. Her primary interest in building interactive work is to create experiences that are meaningful and relevant to those who use them, and that embody traits on the higher end of the interactive spectrum: participant-centered, responsive, adaptive, dynamic, and immersive.
Academic Positions
- Associate Chair, Interactive Arts and Media Department, Columbia College Chicago, 2010 to 2014, 2017 to 2023
- Associate Professor, Columbia College Chicago, Chicago, IL, 2015 to present
- Assistant Professor, Columbia College Chicago, Chicago, IL, 2009 to 2015
- Artist-in-Residence, Columbia College Chicago, Chicago, IL, 1999 to 2009
- Part-Time Faculty, Columbia College Chicago, Chicago, IL, 1998 and 1999
Curricular Coordination
- Programming Coordinator (Mobile Media Programming BA, Game Programming BA, Game Programming BSc). 2012-present
- Game Art Coordinator (Game Design Major). 2009-2011
- Web Development Coordinator (Web Development Minor). 2007-2008
- Game Development Coordinator (Game Design Major). 2005-2007
Projects
Projects > Greatness Rocks
A site and companion bot.
Projects > Greatness Rocks > Website and Discord Bot
Greatness.Rocks Site

A site, greatness.rocks, that highlights methodologies, frameworks, and tools for high-performance teams including The Core.
The Core is a framework to create a high-functioning team environment. They are best practices culled from over 25 years of research from Jim and Michele McCarthy and the teams they have worked with.
The evolution of The Core can be read about in the books Software for Your Head: Core Protocols for Creating and Maintaining Shared Vision (available in paperback and online), and Dynamics of Software Development (paperback).
Greatness.Rocks Bot

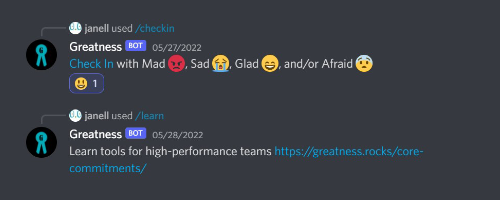
A bot that integrates The Core Protocols and The Core Commitments into a Discord server.
Current Functionality:
Integrated the Check In protocol with slash command /checkin, and linked to the companion website (greatness.rocks) with /learn.
Created placeholder functions for /askforhelp and /decider.
Projects > Bot Squad
Five bots collaborating together. One develops a creative prompt that another builds a work based on. The creative prompts are also published to a website and to Twitter. Completed works are shown to a GAN and the results are compared to the orginal creative prompt.
This squad of bots was shown and discussed at the IAM Faculty and Staff Showcase (4/12/22) at Columbia College Chicago.
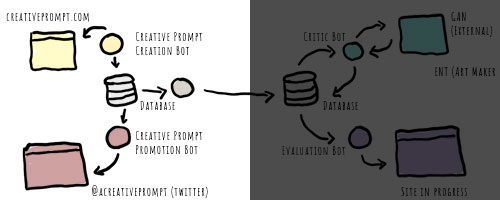
Projects > Bot Squad > Creation, Promotion, Evaluation, and Assessment Bots
Creation and Promotion Bots

Creative Prompt Creation Bot:
A bot that suggests topics for creative work. A daily prompt is saved in a database and the last 20 prompts are published to a companion website. The website also generates new prompts and links to search results for words that make up the prompt phrase.
Creative Prompt Promotion Bot:
Publishes daily prompts on Twitter at @acreativeprompt.
Ent Creation Bot:
Creates work based on the daily prompts.
Projects > Select Experimental Games
Projects > Experimental Games > Mau Squared and Signs (Draft Names)
Mau Squared (Draft Name)

Mau Squared is a game where a player places tiles next to others. Each tile has several key attributes such as color. Tiles placed react to those nearby. The rules for each game are inspired by the Mau card game in that an AI introduces unspoken rules each round that the player needs to discover through game play.
Signs (Draft Name)

An exploratory game where player interaction and focus influence the environment and visual experience.
Cake Cats

Untitled (Mocap Fantasia)

A collaboration with Dr. Joseph Cancellaro that uses motion capture data as the basis for generative work. Concept art for the project was included in a sketchbook (The Sketchbook Project: 2012, Life Underground).
Projects > Introduction to Programming Text


Code Adventure: C#
C# Adventure walks through the creation of a text-based adventure game in C#, and along the way teaches programming fundamentals. It's designed for those with little or no programming experience.
Many students want to learn in a way that is:
- In context
- Relatable to their interests
- Hands-on
In Context
Topics are introduced in the context of building a project when they are needed ("just in time"). An adventure game has text, and that is a great opportunity to introduce string data types. When tracking Player points, integers are discussed.
Relatable
For many, creating a game is more motivating than a calculator or budget application. Games can incorporate calculations and the budgeting of resources, but the investment for students is generally higher if it is framed in something they want to build.
Hands-on Creation
Learning is often more meaningful if students are creating something tangible. Instead of a long lecture or a chapter of text, students are encouraged to switch modes and build. Developing an example of the concept being discussed reinforces understanding, and provides an example to return to later.
Try It
Build a text adventure game and learn programming basics along the way: C# Adventure.
Projects > Generative Art Bots
A bot that generates art work in thirteen versions created over the span of a decade: Self, CoLab, bios.02, bios, yen (Burning Life), yen, ent.5t, ent.4, ent.3, ent.2, ent.1b, ent.1a, entDFP (2004).
Projects > Generative Art Bots > Self and CoLab
Self

Self attempts to create self portraits, taking into account what it understands about itself - including parameters and the amount of data it has stored (which changes each time it runs).
Each set of portraits alters the program to the extent that another set of portraits should be made. It will never have a definitive up-to-date self portrait as each time it runs it alters itself.
CoLab

When making new works, CoLab requests submissions from collaborators. It rates collaborators on how quickly they respond, and the quality of submissions. Submission quality is evaluated using techniques from previous ent versions (such as whether or not the image contains meaning or consent to create a derivative of it). Collaborators with the highest rating are the first the application turns to when it begins creating new works.
Projects > Generative Art Bots > bios.02 and bios
bios.02
Portraits created from an application's misguided but perhaps well intentioned algorithmic analysis. In exploring the translation of content from one medium to another (for example, text to visuals), and the serendipity that can result from the process, the application ("bios.02") reads biographical data and interprets it visually.
Some of the works:
Projects > Generative Art Bots > yen and yen (Burning Life)
yen
A generative piece exploring order and random; random photographs of a Japanese shrine and garden (Meiji Jingu, Senso-Ji, and Chingodo-Ji in Tokyo, and Heian Jingu in Kyoto, June 2008) are used as the basis for each iteration.

As the work attempts to create a greater verisimilitude, random elements disrupt the process. A balance is achieved as the piece evolves. Steps in the application's process have also been saved out as frames for a video collaboration with Dr. Joseph Cancellaro. Technical information: Built with Processing (Java based authoring environment), and uses original photographs as source images.
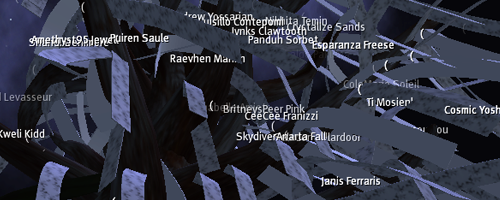
yen (Burning Life)
yen (Burning Life) is an interactive sculpture inspired by a tree at Heian Jingu shrine in Kyoto, Japan; the tree had so many fortune papers tied to it that it appeared to be full of white blooms.
The sculpted tree installation was part of the Burning Life festival (September 27 - October 5, 2008). It began with blank strands flowing from its branches. As people touched the strands, the name of the person was added to a database and the strand was renamed after them.

Technical information: Built with 3D models (Maya and Second Life), PHP, SQL/MySQL, LSL, and original photographs used as textures.
Projects > Generative Art Bots > ent (multiple versions)
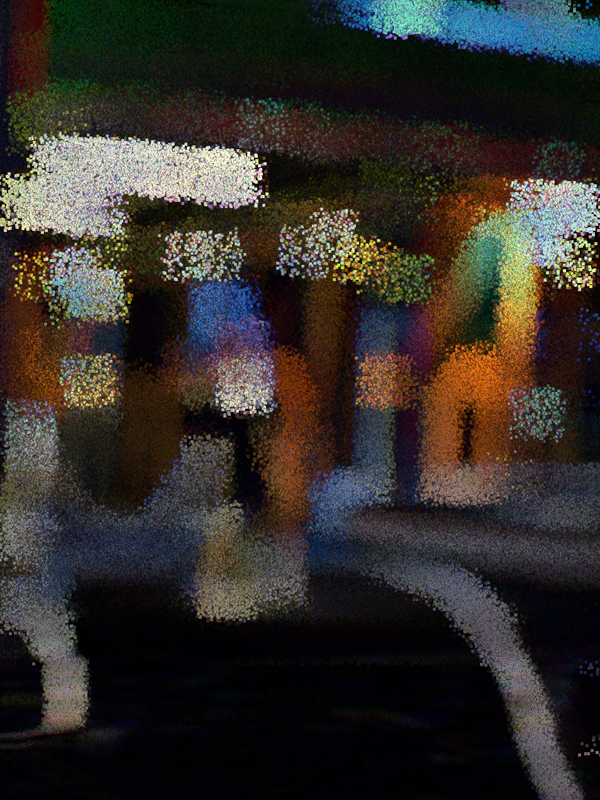
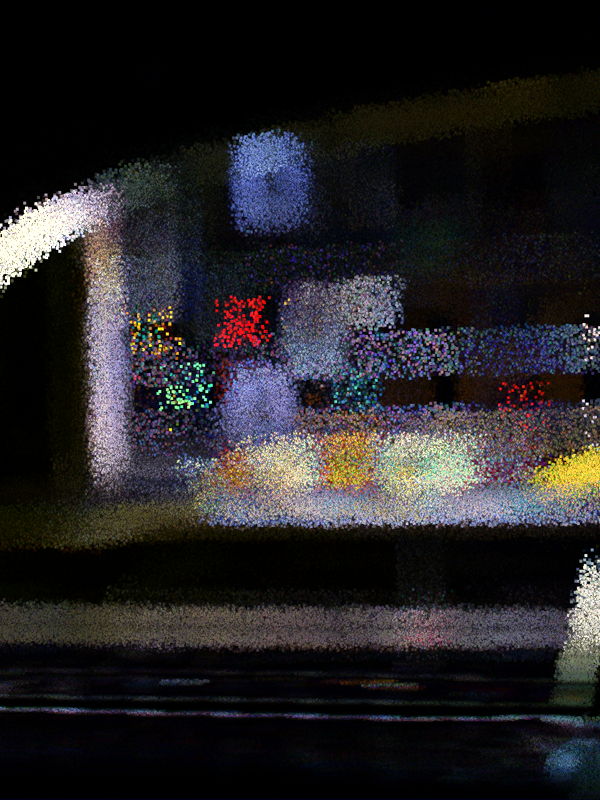
ent.5t
"When your mind becomes obsessed with anything, it will filter everything else out and find examples of that thing everywhere." -Sol, (Pi by Darren Aranofsky)
These are images produced by the application entInt.5t - a command line application written in C#. When entInt.5t finds "meaning" in an image it holds onto it and adds that to the next image it sees. Meaning "travels" from one image to the next; memory of previous meaningful encounters clouds future experiences. Images from this series were shown at COMA 16: Roam (January 2008, Chicago). Technical information: Built with C# (command line application), and uses original photographs as source images.
ent.4
This version produced audio. It was created in collaboration with Dr. Joseph Cancellaro.
ent.3
entInt.3 searches for a broader sense of meaning than its predecessors (entInt.2, entInt.1 and entDFP).
If the search is successful, the application considers the image to have meaning and will produce a generative work titled after what it thinks the source image is primarily about. Prints from entInt.3 were in Gallery Art Portfolios at The Project Room, Koscielak Gallery (April 2008, Chicago) and the application entInt.3 and a photograph were in COMA 12 (June 2007, Chicago).
ent.2
entInt.2 uses as source images portraits taken of strangers on the street without their consent.
The application looks for what it thinks of as consent; it searches the translation of a source image for the word "yes". If the search is successful, the application considers the image to contain consent. If consent is found, a generative work is produced. The greater the amount of consent the application believes the image to hold, the greater the liberty it will take in creating the new work. Images from this series were shown at Koscielak Gallery Chicago, April 18 - 25, 2008, as part of "The Project Room".
Some of the works:
ent.1b
entInt.2 uses as source images portraits taken of strangers on the street without their consent.
The application looks for what it thinks of as consent; it searches the translation of a source image for the word "yes". If the search is successful, the application considers the image to contain consent. If consent is found, a generative work is produced. The greater the amount of consent the application believes the image to hold, the greater the liberty it will take in creating the new work. Images from this series were shown at Koscielak Gallery Chicago, April 18 - 25, 2008, as part of "The Project Room".
ent.1a
entInt.1 uses as source images photographs of a close friend. Of the 40 images it used as sources, it found consent in only 2. This is contrasted with entInt.1b which found consent in 9 out of the 10 images it translated.The application looks for what it thinks of as consent. It searches the translation of a source image for the word "yes". If the search is successful, the application considers the image to contain consent. If consent is found, a generative work is produced. The greater the amount of consent the application believes the image to hold, the greater the liberty it will take in creating the new work. These two prints are each 44" x 33", and were shown as part of Crossmediale 2 at Gosia Koscielak Studio & Gallery. They were also shown in the Interactive Arts and Media Faculty Exhibit (February 2007) at Columbia College Chicago.
Some of the works:
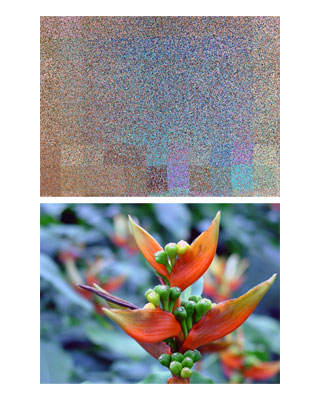
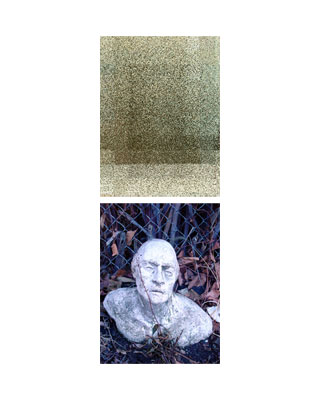
entDFP
entDFP is an application that creates generative work based on its interpretation of whether an image holds "consent". As it finds images, it converts them (via a slightly complicated process) into a string of text that can be searched for the word "yes". The more occurrences of this word which are found, the more "artistic license" the application takes in generating a visual response. This work was exhibited at "Divine Feminine Principle of Cook County Chicago, et al." at 1/Quarterly Gallery, Chicago, IL, March, 2004
Screenshots of the application running, and some of the works:
Projects > Select Serious Games
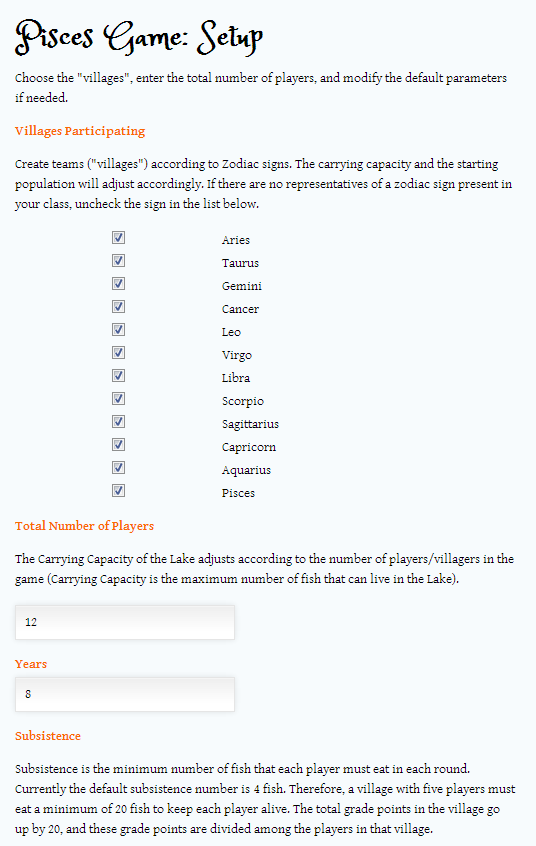
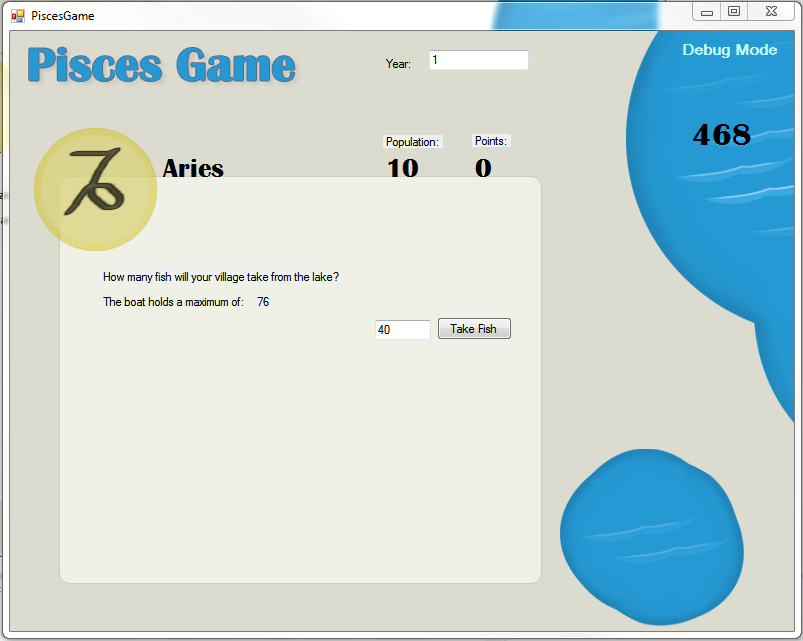
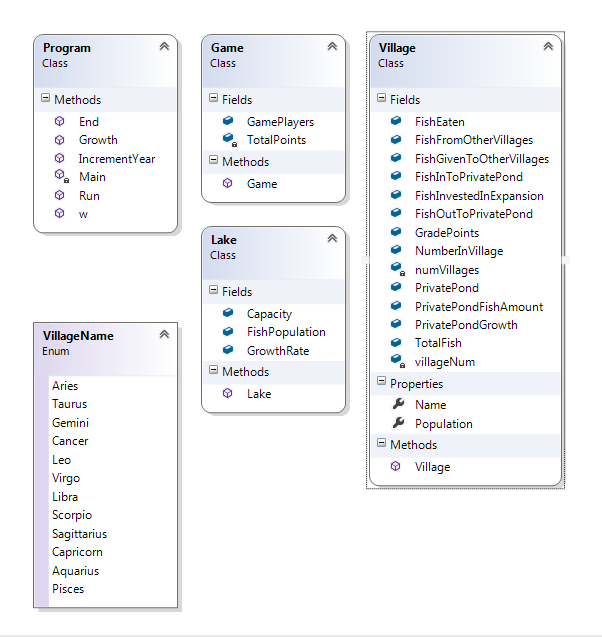
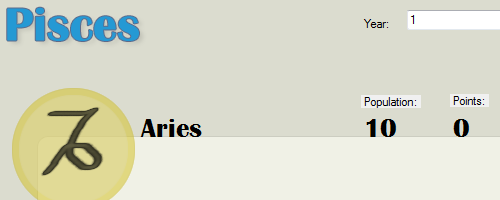
Pisces

Pisces is a serious game that teaches about the Tragedy of the Commons, sustainability, and ethics. The game was originally designed and built to be played using Excel spreadsheets to track progress and player choices by Dr. Thomas Seager, Senior Sustainability Scientist, Global Institute of Sustainability. Three versions built: command-line, web, and desktop versions
Screenshots:
Projects > Select Applications
CCRP (2012/2013)

Crisis Communication Response Project (CCRP) was funded by a 1.4 million dollar grant from the Department of Defense.
Within our three month timeframe we researched, designed, and developed a functional prototype of a system to allow civil defense volunteers to function more effectively and efficiently in a crisis. The citizen network spans from those who just installed the application to a trusted cadre trained to use social media for emergency management; each level of participation opens new opportunities and new responsibilities. The system was designed to wortk on both small format (i.e., mobile smartphone and tablet) and desktop computers.
The design of the application was shared among the team. Alton Miller, Dr. Connie White (author of Social Media, Crisis Communication, and Emergency Management: Leveraging Web 2.0 Technologies), Anne Marie Mitchell, and myself (Technology Lead and Developer) all gave unique perspectives that enriched the conceptual design.
Features included allowing other existing applications to pass data into our system (acting as plug-ins or extensions), having immediate value on installation (anonymous users get something out of the application without having to create an account), techniques to make 311 smarter, and rewards for participation. The City of Chicago’s initiative towards a more open and transparent government provided the public with rich data sets. Our platform leverages the abundance of existing applications using that data (such as Sweep Around Us , Chicago Street Cleaning and Was My Car Towed , and Dude, Where’s My Car ). By designing from the ground up to allow other applications to plug-in to our system, we decrease the amount of redundancy and encourage the existing users of those applications to try our platform.
Another design aspect reduced the amount of duplicate 311 reports submitted to the city; instead of submitting a new report if a duplicate was already submitted, the system instead encourages supporting what has already been reported. This is similar to the ‘Like’ function in Facebook, and the ‘+1’ function in Google +; it gives social credit to the person who originally submitted the report and gives citizens rewards for participating in civic improvement and strengthening the social media community.
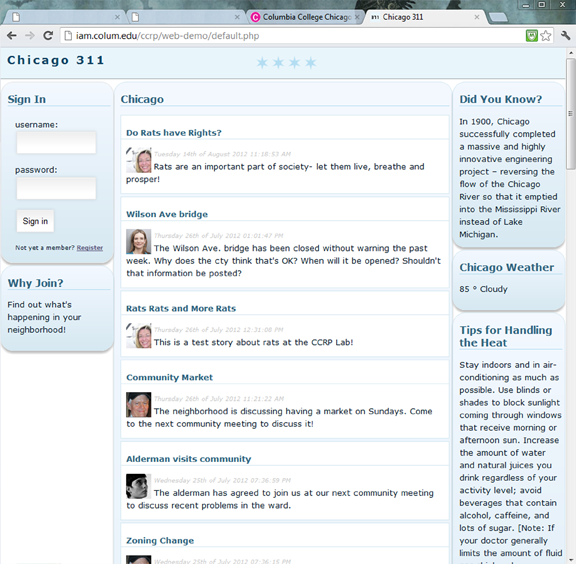
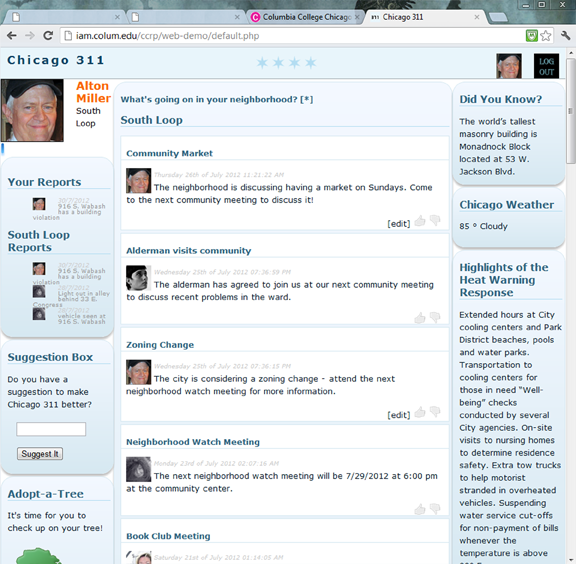
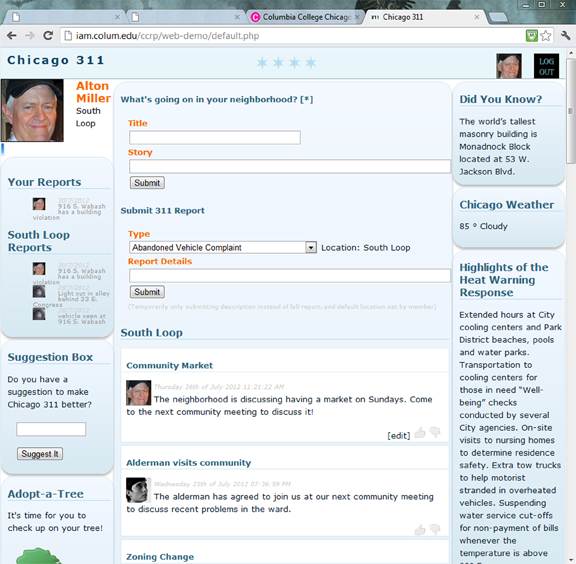
Web Prototype
The web-based functional prototype demos several features including:
- database stores information and preferences
- current information pulled from the City of Chicago's site
- adaptive information based on login and preferences
The prototype demos show functionality, not visual design.

Anonymous login still provides value: city-wide information and updates.
Registering and adding your neighborhood allows you to get location-specific information.
Registered users can submit information about what is happening in their neighborhoods, or submit 311 reports that can be tracked. They also have access to other reports that have been submitted in their neighborhood.
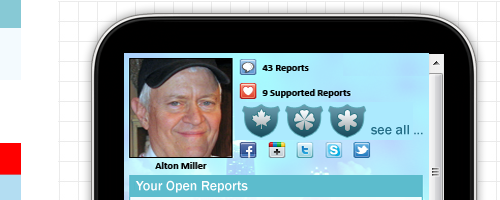
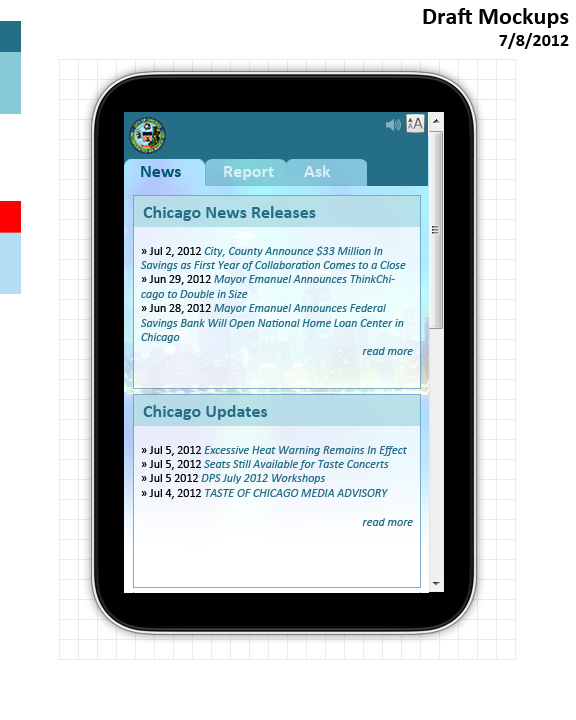
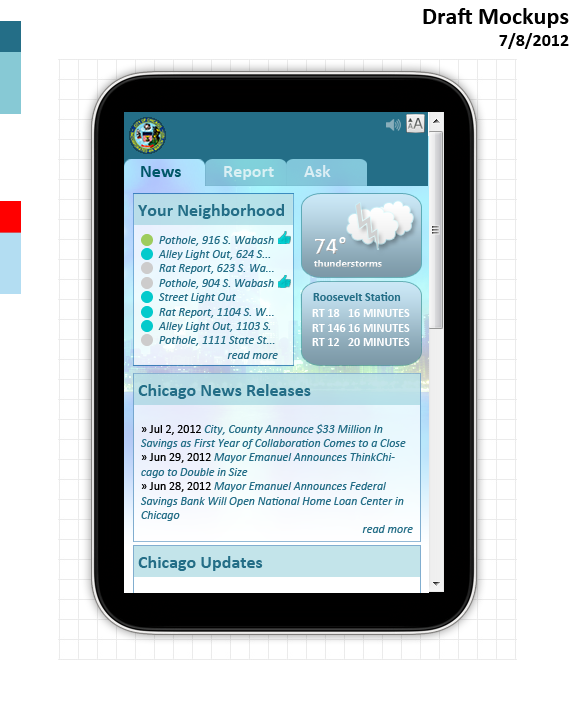
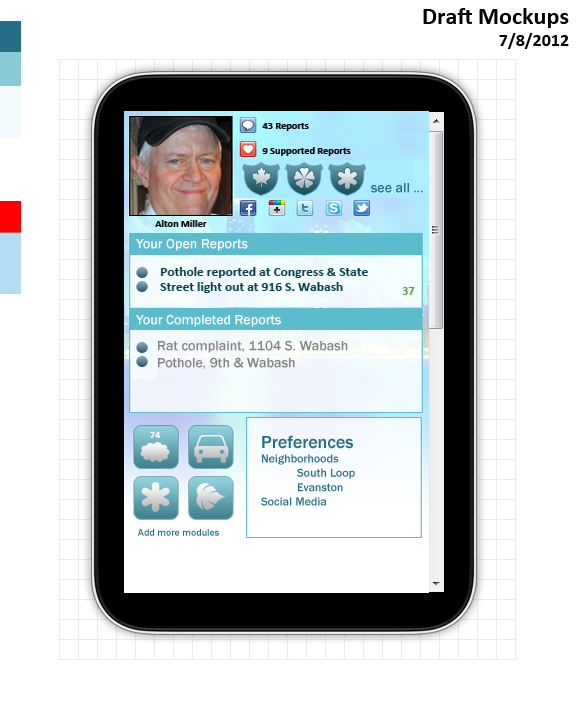
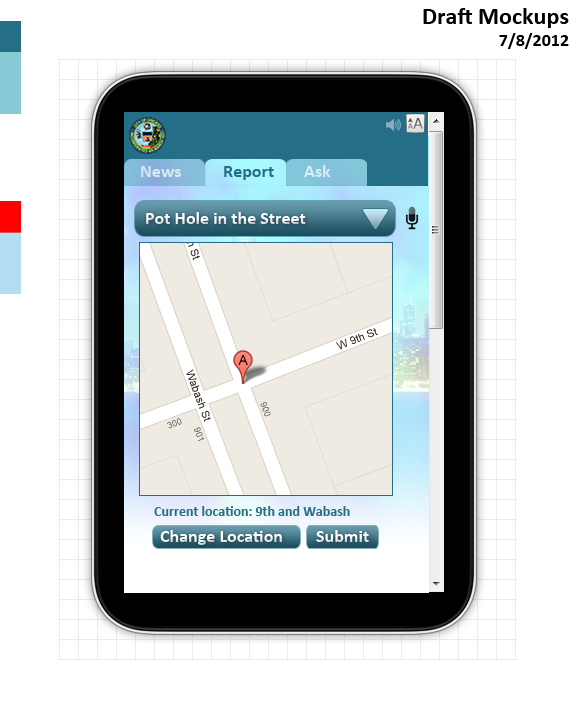
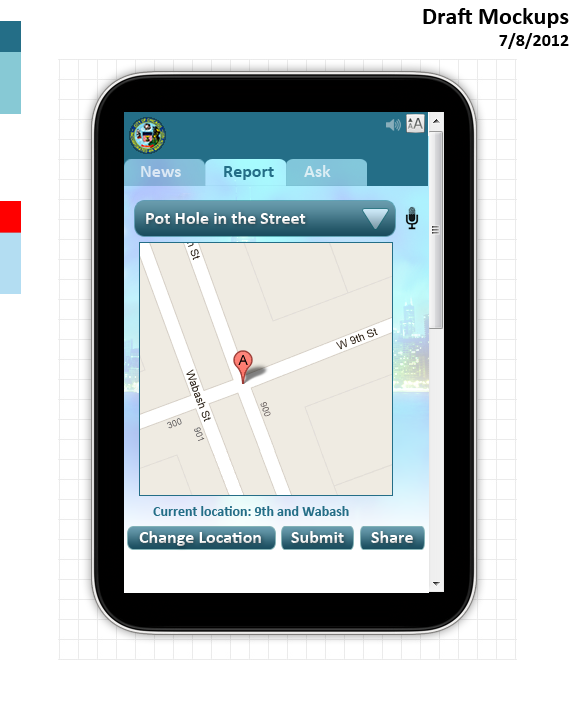
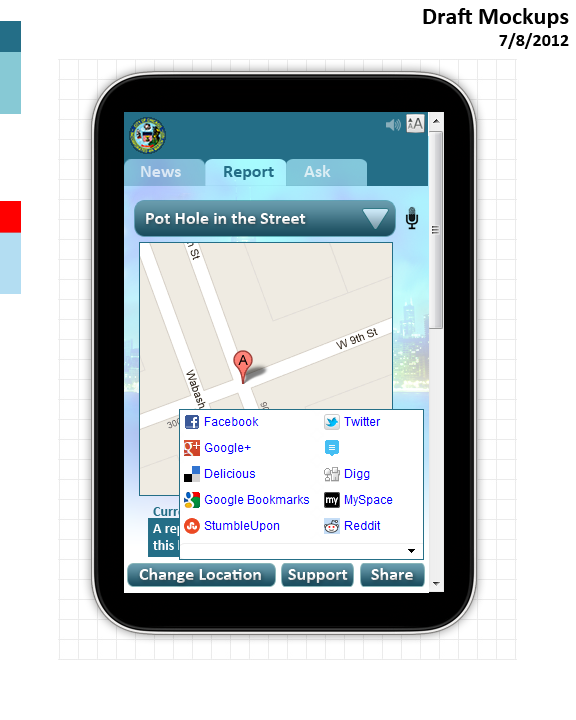
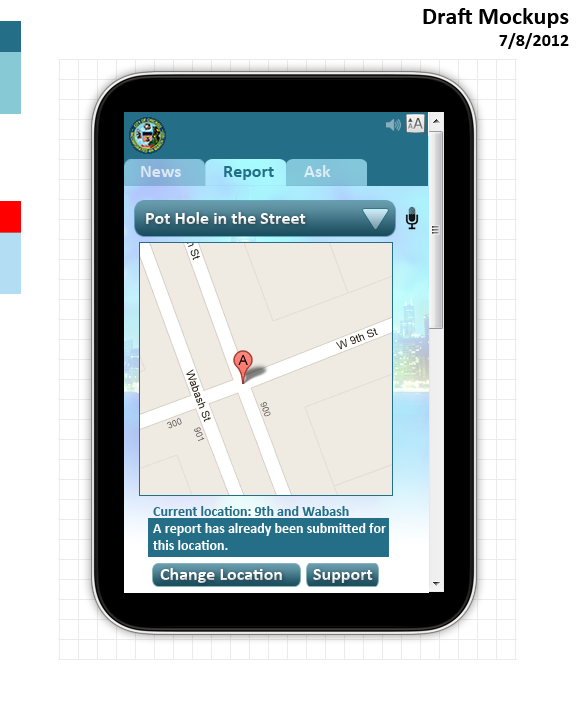
Smartphone and Tablet Mockups
Some of the mobile mockups created show how more of the conceptualized features could work. These mockups were part of a presentation given to the City of Chicago's Office of Emergency Management and Communications. These mockups demo functionality, not visual design.

Anonymous login still provides value: city-wide information and updates.
Registering and adding your neighborhood allows you to get location-specific information.
Registered users can track 311 reports, manage preferences, and add more modules to extend functionality.
GPS allows 311 reports to be submitted using maps.
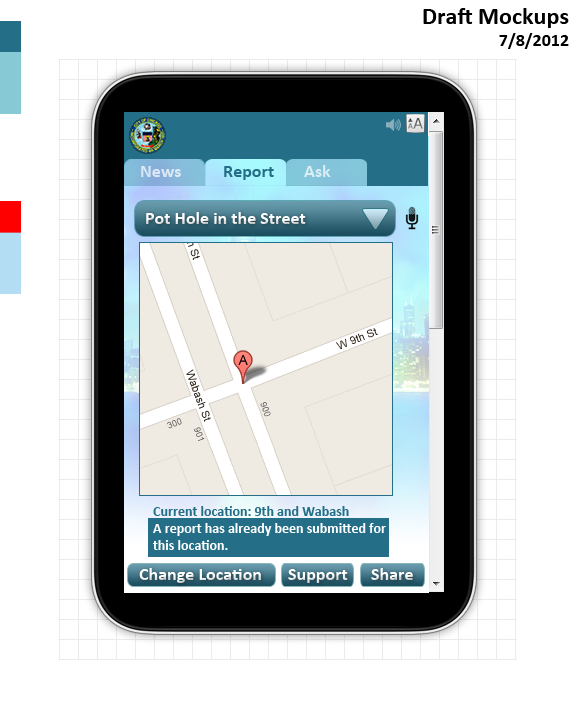
If social media services have been connected, a share option will publish a link so you can ask friends and neighbors to support your report.
Social media options are added in preferences, then are available through the share option.
The smart system knows if a report has already been submitted at a location - instead, the system will ask you to support the existing report.
Sharing allows you to ask others to support a report that has already been submitted.
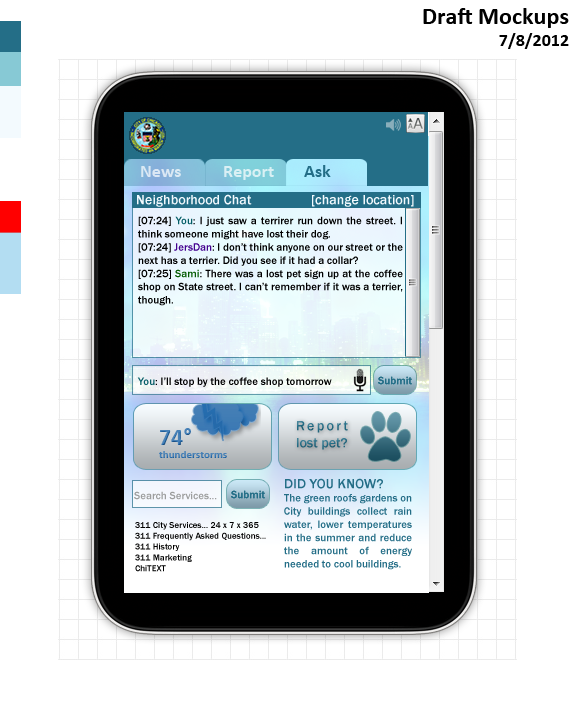
The smart system shows options relevant to information being submitted: if information entered is related to a potential lost pet, a "Report lost pet" option appears on the screen.
Education Enterprise Server (™), Versive, L.L.C.

Consultant for the initial concept, information architecture and interaction design (with two other developers), designed and fully developed the interface (all graphics, general layout and composition, and default color scheme), built a dynamic style component allowing quick and easy style/presentation changes, and programmed and developed core components: News, Calendar and Profile (using ASP, SQL, VBScript, XHTML, and CSS).
DAPME/Online

Senior Project Manager and developer for the online version of the "Dictionary for Artists and Performers and Managers and Entrepreneurs, 3rd Edition" by Charles Suber. Built by a team of nine, with ASP, SQL Server 2000, CSS, and XHTML.
Code Snippets
GitHub gists:
Projects > Make Don't Break 2021
31 Day challenge Make Don't Break organized by Shannon Downey (badasscrossstitch.com)
Days 1-16

Favorites from the first few weeks of the challenge:
Projects > Brooklyn Art Library Challenges, 2020
Brooklyn Art Library 7 Day Heroes Challenge, 2020

Favorite Portraits Created for the 2020 7 Day Heroes Portrait Challenge.

Day 1: Malala Yousafzai. Youngest Nobel Prize laureate, activist for female education, and author of "I Am Malala: The Story of the Girl Who Stood Up for Education and Was Shot by the Taliban".

Day 2: Laverne Cox. Transgender rights advocate, and Emmy winner.
"When you put love out in the world it travels, and it can touch people and reach people in ways that we never even expected."
Day 4: Healthcare Hero.
Gratitude to exceptional healthcare worker dedication during horrific times.
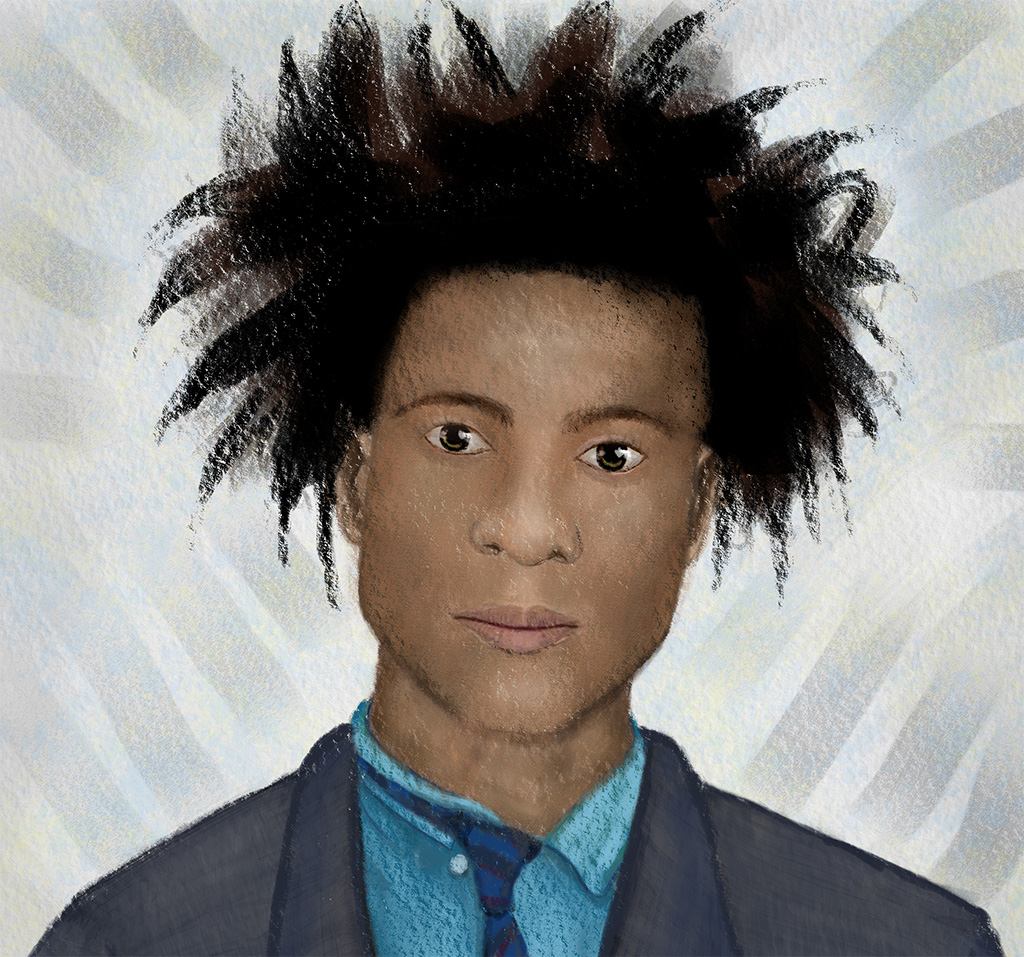
Day 5: Jean-Michel Basquiat. His work addressed power structures and systems of racism.
"I wanted to make very direct paintings that most people would feel the emotion behind when they saw them."
Day 6: Ana Mendieta. 1948-1985
"I have been carrying out a dialogue between the landscape and the female body ... a direct result of my having been torn from my homeland (Cuba) during my adolescence. I am overwhelmed by the feeling..."
Projects > Select Art and Natural Media Works
The Ghost in the Garden (The Fiction Project: 2011)
Original story and watercolor illustrations.
The full storybook is online at the Brooklyn Art Library.
Select Presentations
Select Presentations > Game Design
Gamiformics: A Systems-Based Framework for Moral Learning Through Games at the International Symposium on Sustainable Systems and Technologies 2015. Presentation with Dr. Thomas Seager, Bill Guschwan, and Susan Spierre.
Feeling Games, a symposium on the intersections of games and emotions, Game Design Roundtable hosted at the Illinois Institute of Technology September 25, 2015.
3G Summit: The Future of Girls, Gaming and Gender Panel Moderator and Facilitator August 12-15, 2010.
August 12-15, 2010: 3G Summit: The Future of Girls, Gaming and Gender, a visionary 4-day initiative that convened 50 urban teenage girls with five leading women game designers and scholars for intensive dialogue, inquiry, game-play, and mentorship. Through multi-faceted workshops and a public forum, this initiative critically confronted gender representation and participation in our society’s fastest growing cultural medium.
3G Summit panel photographs:
Games for Change: Creating Games of Social Value, with Mindy Faber, Claiming Creativity: Art Education in Cultural Transition, European League of Institutes of the Arts. 2010.

I have been developing curriculum to support "serious" games since 1998, and have a deep commitment to exploring, learning about, and building games that not only have social value, but allow the participants to create social change as they play. Students have created applications for partners including Adler Planetarium and Astronomy Museum, Child's Play Touring Theater, Loretto Hospital, SearchLit.org, and Test Positive Awareness Network.
Work discussed:

Planet X, 2001, developed by IAM Team for Adler Planetarium and Astronomy Museum.
Planet X, 2001, developed by IAM Team for Adler Planetarium and Astronomy Museum.
Planet X, 2001, developed by IAM Team for Adler Planetarium and Astronomy Museum.
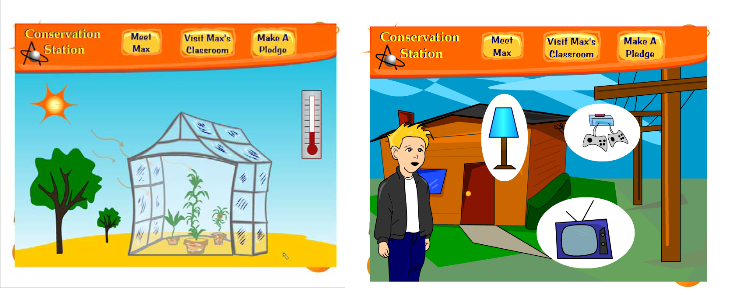
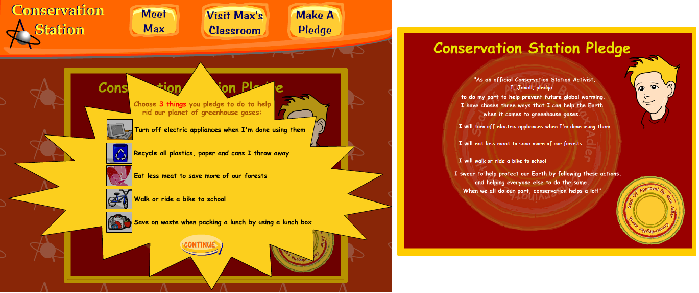
Conservation Station, 2002, developed by IAM Team for Adler Planetarium and Astronomy Museum.
Conservation Station, 2002, developed by IAM Team for Adler Planetarium and Astronomy Museum.
Conservation Station, 2002, developed by IAM Team for Adler Planetarium and Astronomy Museum.
The Party of This Century, 2006, developed by IAM Team for Test Positive Awareness Network.
The Party of This Century, 2006, developed by IAM Team for Test Positive Awareness Network.
The Party of This Century, 2006, developed by IAM Team for Test Positive Awareness Network.
Select Presentations > Generative Art
Game Design + Interactive Art + Programming: Documenting Interactive Projects, presentation and panel coordinator, #DocYourWorld, Columbia College Chicago. April 2014
Gen Art: The Ongoing Personification of a Chunk of Code, presentation, Chicago Women Developers. 1871 (Merchandise Mart), Chicago. January 2014

Much of the artwork I create is generative. I develop small applications that then use simple rules to "understand" data and create responses (such as visual images). I frame the applications’ parsing of data and creation of their own responses as explorations of identity, translation, and interpretation.
Visiting Artist Lecture Series: Matt Board and Janell Baxter, April 28 2011.

Spring 2011: Presented artwork created using emergent and adaptive systems; a series of small bots that analyze visuals and text in search of meaning and inspiration for their own "artwork". Recent iterations include bios (produces portraits of people based on biographical information about them that it finds online), and a currently untitled in-progress version (the code creates self portraits based on what it knows about itself ).
Limited Set: Generative Intersections of Theater and Artificial Life, presentation and panel member, College Art Association’s New Media Caucus. 2010
One of the most interesting aspects of generative art for me is seeing emergent patterns rise from simple rules. Often with generated work, behavior associated with a higher intelligence is displayed; patterns that emerge seem to indicate that someone is orchestrating the results.
Select Presentations > Faculty Development and Curricular Design
Providing Career Education through Canvas Modules.Brian Socall, Laura Daniels, Jo-Nell Sieren, and Janell Baxter. Faculty Development Conference, Columbia College Chicago. 2022.
Practical Tips and Best Practice Sharing for Creating an Inexpensive Web Presence. Faculty Development Conference, Columbia College Chicago. 2018.
Optimize Your Online Presence: Practical Tips and Best Practice Sharing for Effective Use of Social Media and Web. Janell Baxter and Anne Marie Mitchell. Faculty Development Conference, Columbia College Chicago. 2017.
STEM Education: Creating Meaningful Experiences with Interaction Design. Co-chair, special session at the 6th International Conference on Intelligent Technologies for Interactive Entertainment. July 2014
Projects for Social Change: Students Collaborating to Create Content-Rich Applications. Trans(form), All-College Faculty Retreat (Chicago, Illinois) 2011.
Got Game: Building a Game Design Major with an Interdisciplinary Team. UFVA Conference. 2005
Select Events
Select Events > Code/Game Jams
Hack-n-Snack (2018).

The fall 2018 Hack-n-Snack event brought developers and creatives together for a few hours of music, hacking, and healthy snacking.
24 Hour Game Jam (2018).

Coordinator of the 2018 Manifest Game Challenge. Student teams build a game collaboratively in 24 consecutive hours. The game concept is revealed the day before Manifest, and the teams have until 4:00 pm the day of Manifest to complete their version of the game (Read more...)
24 Hour Game Jam (2017).

Coordinator of the 2017 Manifest Game Challenge. Read more...
Summer Challenge (2016).
Faculty coordinator of the 2016 IAM Summer Challenge. Students built an interactive experience to help children aged 5-8 develop pattern recognition skills. (Read more...)
Almost There at Tribeca Hacks (2013).

Worked with filmmakers Dan Rybicky and Aaron Wickenden, and developers Andrew Hicks, Bill Guschwan, Phil Hogan, and Spencer Reidel to create prototypes for an interactive experience about the film's main character, his artwork, and his environment. More about the film at Kartemquin's site, and photos of the event.
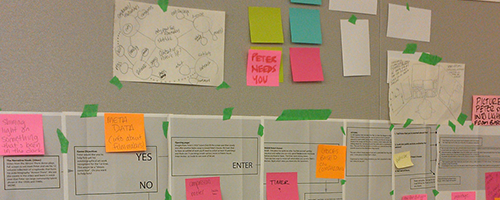
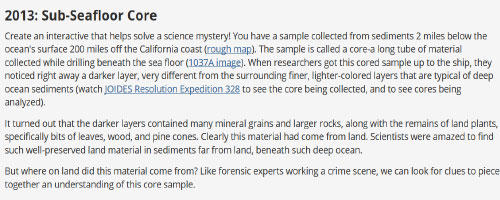
Summer Challenge (2013).

Coordinator of the 2013 IAM Summer Challenge. Student teams built "serious games" that helped explain a science mystery. (Read more...)
24 Hour Game Jam (2013).

Coordinator of the 2013 Manifest Game Challenge. Student teams build a game collaboratively in 24 consecutive hours. The game concept is revealed at 4:00 pm the day before Manifest, and the teams have until 4:00 pm the day of Manifest to complete their version of the game (Read more...)
Summer Challenge (2012).

Developed the first annual IAM Summer Challenge. Students created interactive projects that show a relationship between animals and their habitats, and the impact of humans on those habitats. (Read more...)
Teaching
Teaching > Current
I primarily teach programming, teamwork, and serious game design courses. Programming is an art form in that there isn’t one "right" way to solve a problem. I encourage best practices such as design patterns and refactoring, but I also believe that logic and critical thinking can be filtered through an individual's mental model, resulting in solutions as unique as a visual artist’s signature style.
Currently I'm teaching beginning and intermediate programming courses.
PROG 101: Programming I
 Learn programming concepts as you problem-solve with code, develop algorithms, and create object-oriented applications. Topics covered throughout the semester include data structures, repetition, sequence control structures, program design, testing, and programming best practices.
Learn programming concepts as you problem-solve with code, develop algorithms, and create object-oriented applications. Topics covered throughout the semester include data structures, repetition, sequence control structures, program design, testing, and programming best practices.
PROG 201: Programming II
 Create applications utilizing object-oriented, event-driven strategies. Design principles such as modularity and abstraction, and object-oriented principles such as encapsulation, inheritance, and polymorphism are covered throughout the semester as you build several projects for your portfolio.
Create applications utilizing object-oriented, event-driven strategies. Design principles such as modularity and abstraction, and object-oriented principles such as encapsulation, inheritance, and polymorphism are covered throughout the semester as you build several projects for your portfolio.
Teaching > 1998-present
Interactive Arts and Media Department, Columbia College Chicago
- Authoring Interactive Media. 2006-2010
- Computational Media Development. 2012
- Directed Study. 2011, 2018
- Game Culture. 2006-2007
- Generative and Algorithmic Art. 2008-2009
- IAM Team (capstone). 2007-2008
- Independent Project: Interactive Arts and Media. 2011
- Indie Game Project (capstone). 2011
- Indie Game Studio (capstone). 2012
- Introduction to Game Development. 2010-2011
- Introduction to Programming. 2007, 2013-present
- McCarthy Technologies Bootcamp. 2006-present
- Object Oriented Programming. 2017-present
- Production: Word and Image. 2006
- Simulation and Serious Game Design. 2014-present
- Simulation Design. 2008-2012
- Simulation Design II. 2007
Interactive Multimedia Program, Columbia College Chicago
- Aesthetics for Interactive Multimedia. 2000-2001
- Creating Websites. 1998
- Graphics and Animation for Interactive Multimedia. 1998-1999
- Individual Vision (capstone). 2005-2006
- Interactive Multimedia Production (capstone). 1999-2006
- Interactive Multimedia Production II (capstone). 1999-2007
- Introduction to Interactive Multimedia Production. 2004-2005
- Portfolio Practicum. 2003
Institute for Science Education and Science Communication, Columbia College Chicago
- Computer Models and Virtual Worlds in Science, co-instructor. 1998-1999
- Multimedia Seminar. 1999
Columbia College Chicago Division of Continuing Education
- Beginning Director. 1998-1999
- Beginning Website Design. 1998-1999
- Multimedia Authoring: Flash. 1998-1999
Writing
Writing > Publications and Papers
Six Steps to Optimize Your Social and Digital Presence: A How-To Guide for Academics. Inside HigherEd. Baxter, Janell R., and Anne M. Mitchell, 2018. Online.
Gamiformics: A Systems-Based Framework for Moral Learning Through Games. In Proceedings of the International Symposium Sustainable Systems and Technologies, v3 (2015), Vol. 3. International Symposium Sustainable Systems and Technologies, Guschwan, William D., Janell R. Baxter, Thomas Seager, and Susan Spierre. 2015.

STEM Education: Creating Meaningful Experiences with Interaction Design (Extended Session Abstract). Lecture Notes of the Institute for Computer Sciences, Social Informatics and Telecommunications Engineering, Vol. 136, 2014.
Generative Art and Pragmatic Physical Computing. Media-N, Journal of the New Media Caucus, V.06 N.01, 2010.
Games for Change: Creating Games of Social Value, Claiming Creativity: Art Education in Cultural Transition. A Joint International Symposium presented by Columbia College Chicago in partnership with the European League of Institutes of the Arts (Chicago, Illinois). With Mindy Faber. 2010. PDF.
Introduction to HTML Authoring. Aesthetics of Interactive Multimedia Course-Pack, 2002.
Virtual Learning Community: Online Tools Support In-class Teaching. Iverson, B.K. & Baxter, J. SITE, 2001. Abstract.
Writing > Editor
Technical Editor
Technical Editor, Return on Engagement: Content Strategy and Web Design Techniques for Digital Marketing by Tim Frick and Kate Eyler-Werve. 2nd Edition, ISBN: 978-0-415-84461-1. 2014
Contributing Editor
Contributing Editor, BootCamp Manual. McCarthy Technologies. 2003, 2006
Contributing Editor, Dictionary of Artists, Managers, Performers, and Entrepreneurs by Chuck Suber. 3rd Edition, ISBN: 0929911059. 2002.
Writing > Websites/Blogs
Programming is Fun
C# Adventure Game. A guided hands-on introduction to programming in C#.
Programming is Fun: Playful Code Adventures A collection of code examples and information.